Chrome浏览器性能评测
浏览器性能测试基础
在进行Chrome浏览器的性能评测时,我们需要了解一些基本的性能测试指标和方法。帧速率(FPS)是衡量浏览器性能的重要指标,它是指页面每秒绘制的帧数。一般来说,FPS达到60被认为是性能优良,而FPS降低到24可能会让用户感到卡顿,因为人眼的识别速度大约是24帧每秒。此外,Net部分可以记录屏幕的逐帧变化,这对于分析首屏渲染速度非常有帮助。而Frames部分则可以查看特定帧的FPS,有助于更细致地分析性能问题。
HTML5性能测试
HTML5是下一代Web开发标准,因此,浏览器对HTML5的支持程度也是评价其性能的重要因素。有一些在线基准测试,如HTML5test和Acid3,可以用来测试浏览器对HTML5标准的兼容性。这些测试通常会给出一个分数,分数越高表示浏览器对HTML5的支持越好。

浏览器综合性能对比
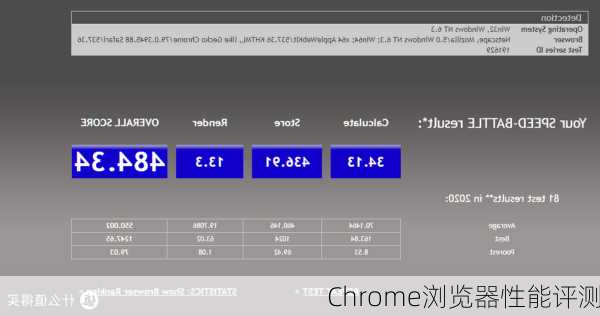
除了上述的性能指标,还可以通过对比不同浏览器在特定测试项目中的表现来评估其整体性能。例如,新浪科技在2015年的浏览器横评中,挑选了当时主流的10款浏览器,从HTML5支持、CSS3支持、JavaScript基准测试等多个方面进行了对比测试。结果显示,Chrome在这些测试中的表现往往优于其他浏览器。
浏览器性能优化
为了提高Chrome浏览器的性能,可以尝试使用一些性能优化工具和技巧。例如,Google提供的V8引擎性能测试工具和Dormaeo工具,可以分别测试JavaScript引擎执行性能和浏览器DOM模型操作和CSS选择器的性能。通过这些工具,可以发现并解决性能瓶颈问题。
性能测试工具Telemetry
Chrome浏览器的性能测试框架Telemetry,可以通过远程调试协议实现网页操作的自动化测试,并获取测试过程中的性能数据。这样的工具可以帮助开发者更深入地了解浏览器的运行状态,从而进行针对性的优化。
综上所述,Chrome浏览器在多项性能评测中表现出色,不仅在单项测试中领先于其他浏览器,而且在综合性能对比中也同样占据优势。通过不断优化和改进,Chrome已成为市场上受欢迎的高速浏览器之一。